Handbuch

Modul Version: 2.2
Shopversion: OXID 4.5.x – 4.8.x/5.1.x
Die Dokumentation zeigt Ihnen Schritt für Schritt wie Sie das Modul in Ihren Shop System installieren. Bevor Sie mit der Installation des Moduls in Ihrem Liveshop beginnen, würden wir Sie bitten dies vorher in einer Testumgebung zu testen. Bei Fragen zur Installation können Sie sich gerne an uns wenden.
- Inhaltsverzeichnis
- Das Modul
- Support
- Funktionsumfang
- Installation
- Konfiguration
- Erweiterte Template Anpassungen
- Updates
Das Modul¶
Das Ogone-OXID Modul bietet Ihnen die Möglichkeit verschiedene Zahlungsmöglichkeiten, die über den Anbieter Ogone angeboten werden, in Ihren Shop zu integrieren und jedem Kunden individuell eine Auswahl daraus anzubieten.
Es werden folgende Zahlungsarten durch das Modul unterstützt:
- Kreditkarte
VISA
MasterCard
American Express
JCB - Diners Club
- Maestro
- PostFinance Card
- giropay
- Sofortüberweisung.de
- iDEAL
- PostFinance E-Finance
- eps Österreich
- Lastschrift DE
- Lastschrift NL
- PayPal
- mPass
- BillPay
- Mister Cash
Support¶
Bei allen Support Anfragen bitten wir Sie Ihre Ogone User ID zu nennen.
Der First-Level-Support wird von Ogone übernommen, der Second-Level-Support von mediaopt.
Bei Support-Anfragen bitten wir Sie sich folglich zuerst an Ogone zu wenden. Ogone entscheidet, ob die Anfrage an mediaopt weitergeleitet oder In-House bearbeitet wird.
Werden Support-Anfragen direkt an mediaopt gestellt, bitten wir Sie zuvor die Kostenübernahme mit Ogone zu klären, alternativ kann mediaopt den Support leider nur kostenpflichtige übernehmen. Eine kurze Info dazu erhalten Sie als Antwort auf Ihre Anfrage.
Weitere Informationen zum Ogone Support finden Sie unter folgender URL:
http://payment-services.ingenico.com/de/de/kundenbetreuung
Funktionsumfang¶
Ogone Alias Gateway Technologie ermöglicht One Page Checkout und bietet Ihren Kunden die optimale Usability. Keine Speicherung der Kreditkarten-Daten (Voraussetzung PCI-DSS-Zertifizierung). Regelmäßige Wartung des OXID-Moduls. Das Modul unterstützt alle aktuellen OXID-Shop-Versionen ab 4.5 für CE, PE und EE. Das Modul bietet folgende Sprachen: Englisch, Deutsch, Französisch, Niederländisch und Italienisch. Das Modul unterstützt beim Layout der Bezahlseite sowohl statische, als auch dynamische Vorlagen.
Vorteile auf einen Blick:
- Das Modul unterstützt alle aktuellen OXID-Shop-Versionen: CE, PE und EE ab 4.5.
- Das Modul bietet folgende Sprachen: Englisch, Deutsch, Französisch, Niederländisch und Italienisch.
- Das Modul unterstützt beim Layout der Bezahlseite sowohl statische, als auch dynamische Vorlagen.
Installation¶
Sichern Sie Ihre Shop Daten. Sollte Sie Bedenken bezüglich der Installation des Moduls haben,
lassen Sie diese von fachkundigem Personal vornehmen, gerne unterstützen wir Sie dabei. Dieses
Modul wurde für die OXID Shop Editionen CE, PE, EE unter den o.g. Versionen entwickelt. Folgen Sie
der Anleitung für einen problemlosen Betrieb. Sollte es Unklarheiten in den Installationsanweisungen
geben, freuen wir uns über Ihr Feedback (support@mediaopt.de).
Dateien kopieren¶
- Stellen Sie eine Verbindung z.B. via FTP zu Ihrem Webserver her.
- Kopieren Sie den Inhalt des Verzeichnisses copy_this in Ihr Shop Stammverzeichnis.
- Falls Sie ein anderes OXID Theme als Azure nutzen, kopieren Sie bitte den Inhalt des Themeverzeichnisses copy_this/out/azure in das Verzeichnis Ihres aktiven Themes. Migrieren Sie ggf. die erweiterten Blöcke unter /modules/mo_ogone/out/blocks.
Template Blöcke¶
Das Modul enthält die notwendigen Template-Dateien um mit dem Azure Theme betrieben zu werden.
Angepasste Themes, die auf diesem Theme basieren können auch genutzt werden.
Azure Theme und Themes, die auf dem Azure Theme basieren¶
Beim Kopieren der Dateien wurden alle benötigten Template-Dateien in das Verzeichnis /out/azure kopiert und das Modul kann mit dem Azure Theme genutzt werden. Wenn Sie ein angepasstes, auf dem Azure Theme basierendes Theme verwenden, kopieren Sie den Inhalt des Verzeichnisses /copy_this/out/azure/ in das Verzeichnis Ihres Themes. Enterprise Kunde mit Subshops kopieren die Dateien in das Verzeichnis des Themes des Subshops mit dem Sie das Modul nutzen wollen.
Admin Theme Erweiterung¶
Um in der Bestellübersicht den Zahlungsstatus anzuzeigen, kopieren Sie den Inhalt des Ordners changed_full/out/admin in das Verzeichnis /out/admin Ihres Shops. Sollten Sie die zu ersetzende Datei angepasst haben, integrieren Sie den Ogone Block, wie in der mit dem Modul gelieferten Datei.
Modul Aktivieren (ab Version 4.6)¶
Loggen Sie sich im Adminstrationsbereich ein und aktivieren Sie das Modul (Erweiterungen >> Module >> Ogone >> Stamm).

Schreibrechte für die Logdatei¶
Erstellen Sie die Datei /log/mo_ogone.log und stellen Sie sicher, dass die Datei Schreibrechte hat (z.B. 777). Die Dateiberechtigungen können u.a. mit einem FTP-Tool verwaltet werden.
Cache leeren¶
Löschen Sie php & .txt Dateien aus dem /tmp/ Verzeichnis. Löschen Sie nicht die Datei .htaccess.
Konfiguration¶
Konfiguration im Shop Backend¶
Laden Sie die Administrationsseite des OXID-Shops neu. Es ist jetzt ein neuer Menüeintrag (Ogone) auf der linken Seite zu sehen. Der Unterpunkt Statusmeldungen zeigt eine Übersicht aller Transaktionen, die über Ogone abgewickelt wurden. Log zeigt den Inhalt der Logdatei an.
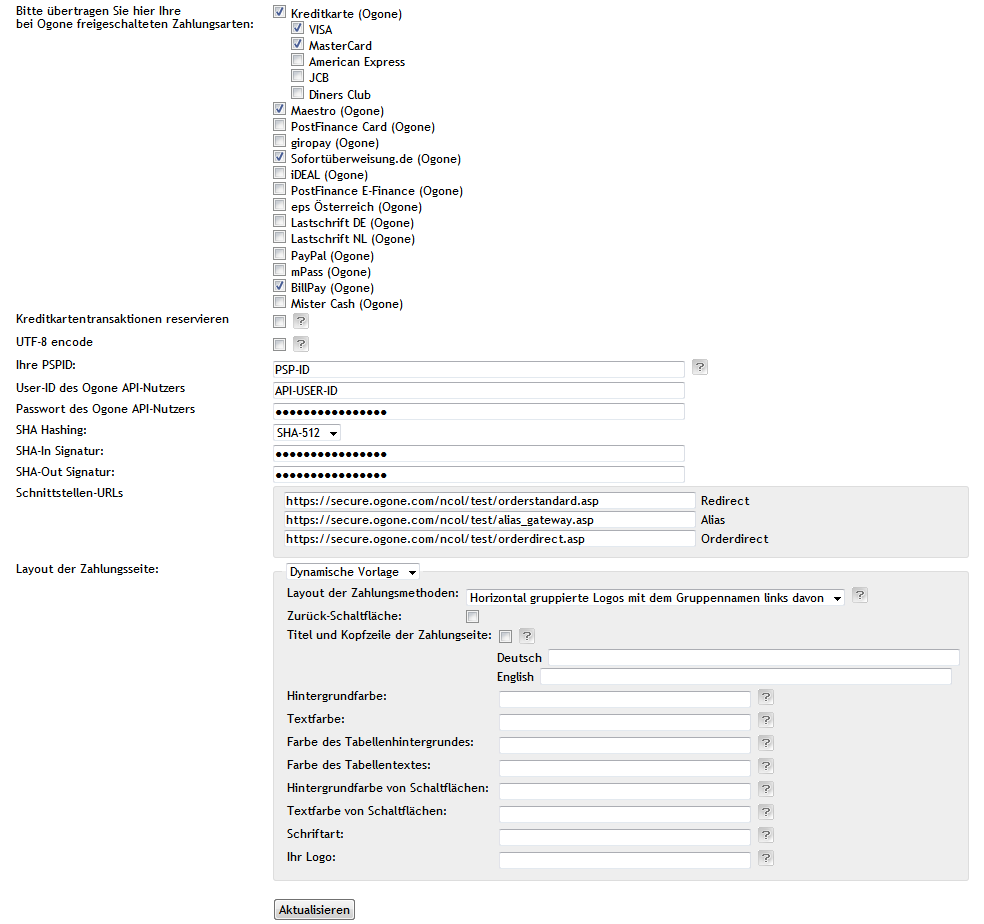
Unter Einstellungen (Ogone >> Einstellungen) wird das Modul initialisiert und konfiguriert. Tragen Sie hier Ihre Daten in die dafür vorgesehenen Felder ein.

Achten Sie darauf, dass die eingetragene Verschlüsselungsmethode SHA mit der im Ogone-Backend Verschlüsselungsmethode überein stimmt. Zudem verwenden Sie die identische SHA-IN und SHA-OUT Signatur in ihrem Shop, die Sie im Ogone Backend unter
Konfiguration >> Technische Informationen >> Daten- und Ursprungsüberprüfung (siehe Daten- und Ursprungsüberprüfung) bzw. Transaktions-Feedback (siehe Transaktionsfeedback) gewählt haben.
Wenn Sie UTF-8 verwenden, müssen Sie auch die Schnittstellen-URLs anpassen, z.B. https://secure.ogone.com/ncol/test/orderstandard_utf8.asp
Beim Übergang von der Testumgebung zur Produktivumgebung müssen andere URLs verwendet werden. Diese lauten wie folgt:
| Redirect | https://secure.ogone.com/ncol/prod/orderstandard.asp |
| Alias | https://secure.ogone.com/ncol/prod/alias_gateway.asp |
| Order Direct | https://secure.ogone.com/ncol/prod/orderdirect.asp |
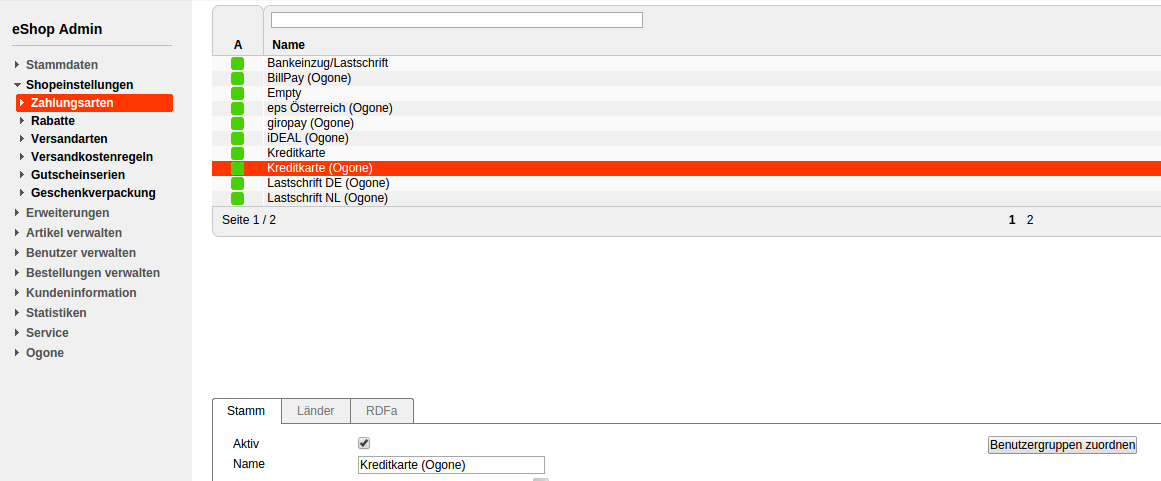
Wechseln Sie nun zu Shopeinstellungen >> Zahlungsarten. Hier können Sie die einzelnen Bezahlmethoden konfigurieren, aktivieren und umbenennen (zum Beispiel Kreditkarte (Ogone) in Kreditkarte).

Weisen Sie die Benutzergruppen zu, für die diese Zahlungsmethode verfügbar sein soll. Auf die gleiche Weise werden auch die Länder zugewiesen, für die diese Zahlungsmethode verfügbar sein soll. Werden keine Gruppen bzw. Länder zugeordnet, ist die jeweilige Zahlungsart für alle Nutzer (auch nicht angemeldete Nutzer) bzw. Länder verfügbar.
Im letzten Schritt weisen Sie den entsprechenden Versandarten unter Shopeinstellungen >> Versandarten die zuvor konfigurierten Zahlungsarten zu. Dieser Schritt ist essentiell, da die Zahlungsarten sonst nicht angezeigt werden.
Konfiguration im Ogone Backend¶
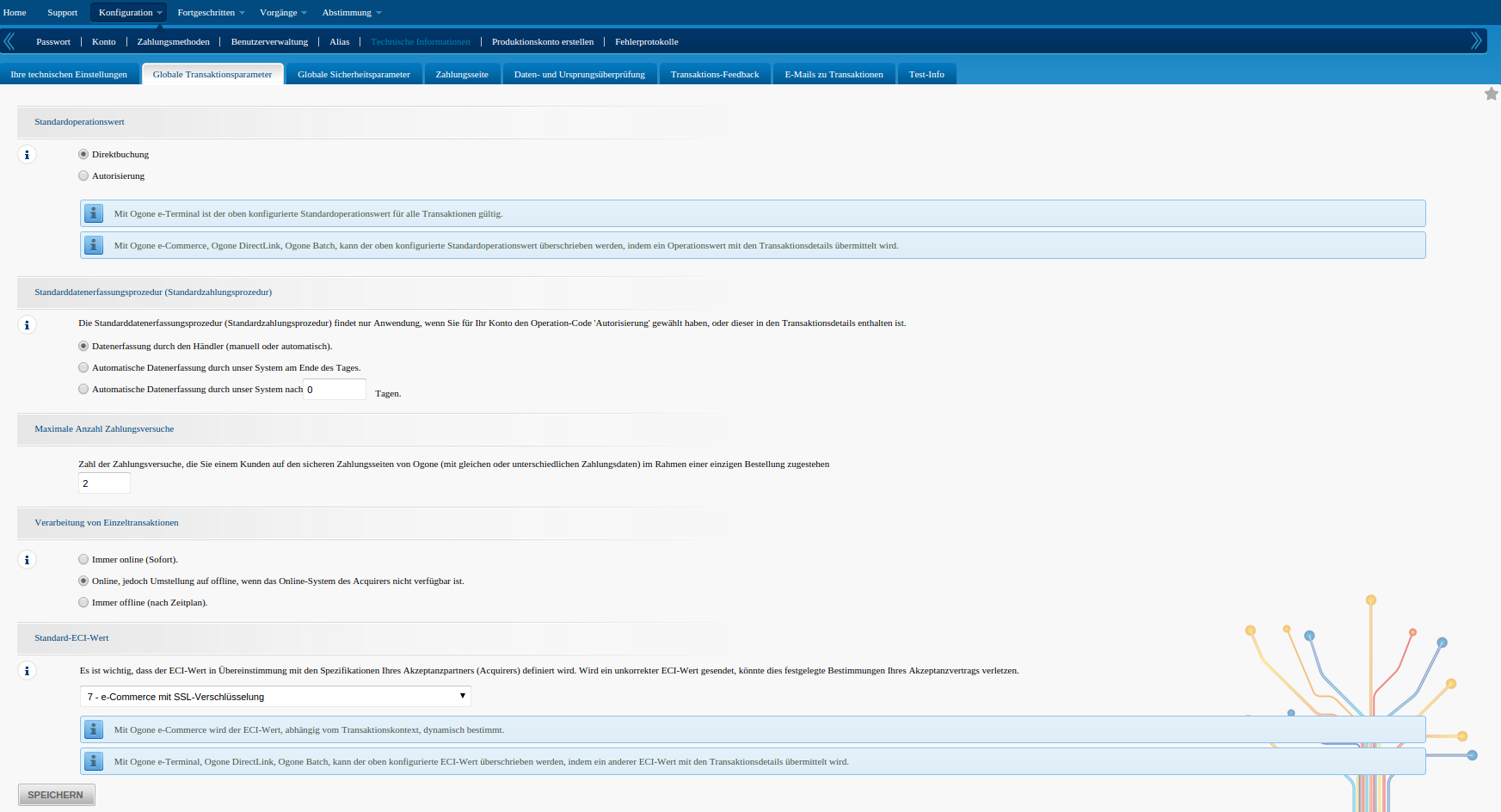
Wechseln Sie nun in das Ogone Backend (https://secure.ogone.com/Ncol/Test/BackOffice/login/). Die Einstellungen müssen unter Konfiguration >> Technische Informationen vorgenommen werden. Die kommenden Abschnitte entsprechen je einem Unterformular im Ogone Backend. Führen Sie die Einstellungen anhand der Abbildungen durch.
Globale Transaktionsparameter¶

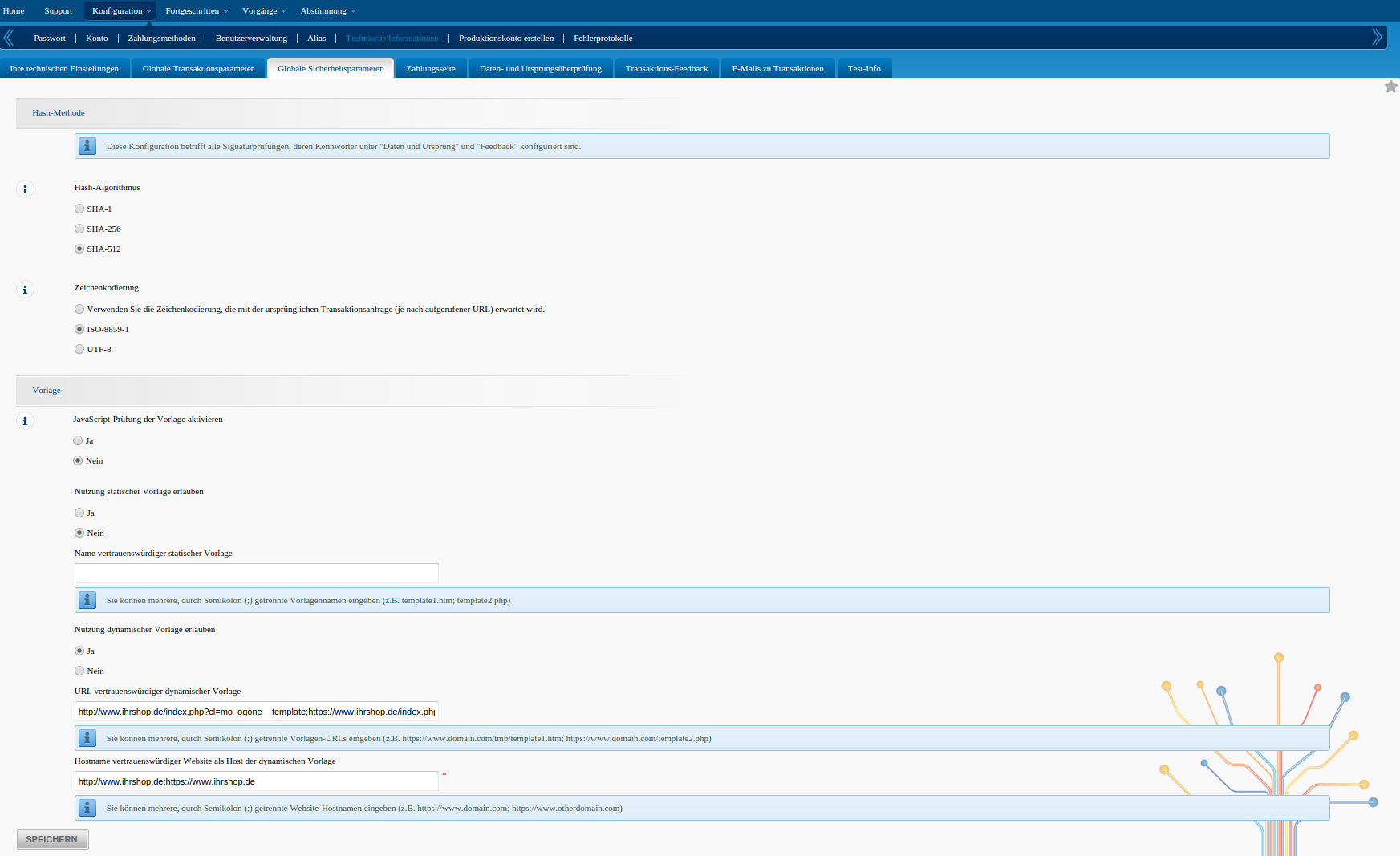
Globale Sicherheitsparameter¶
Es wird empfohlen SHA-512 Hashing und ISO Zeichenkodierung zu verwenden. Der angegebene Hash-Algorithmus muss dem entsprechen, welcher im Admin-Bereich des OXID-Moduls eingetragen wurde (siehe Konfiguration im Shop Backend). Tragen Sie unter "URL vertrauenswürdiger dynamischer Vorlage" die http- und https-Version der URL www.ihrshop.de/index.php?cl=mo_ogonetemplate entsprechend Ihrem Shop ein und unter "Hostname vertrauenswürdiger Website als Host der dynamischen Vorlage" Ihre Shop-URL ein.

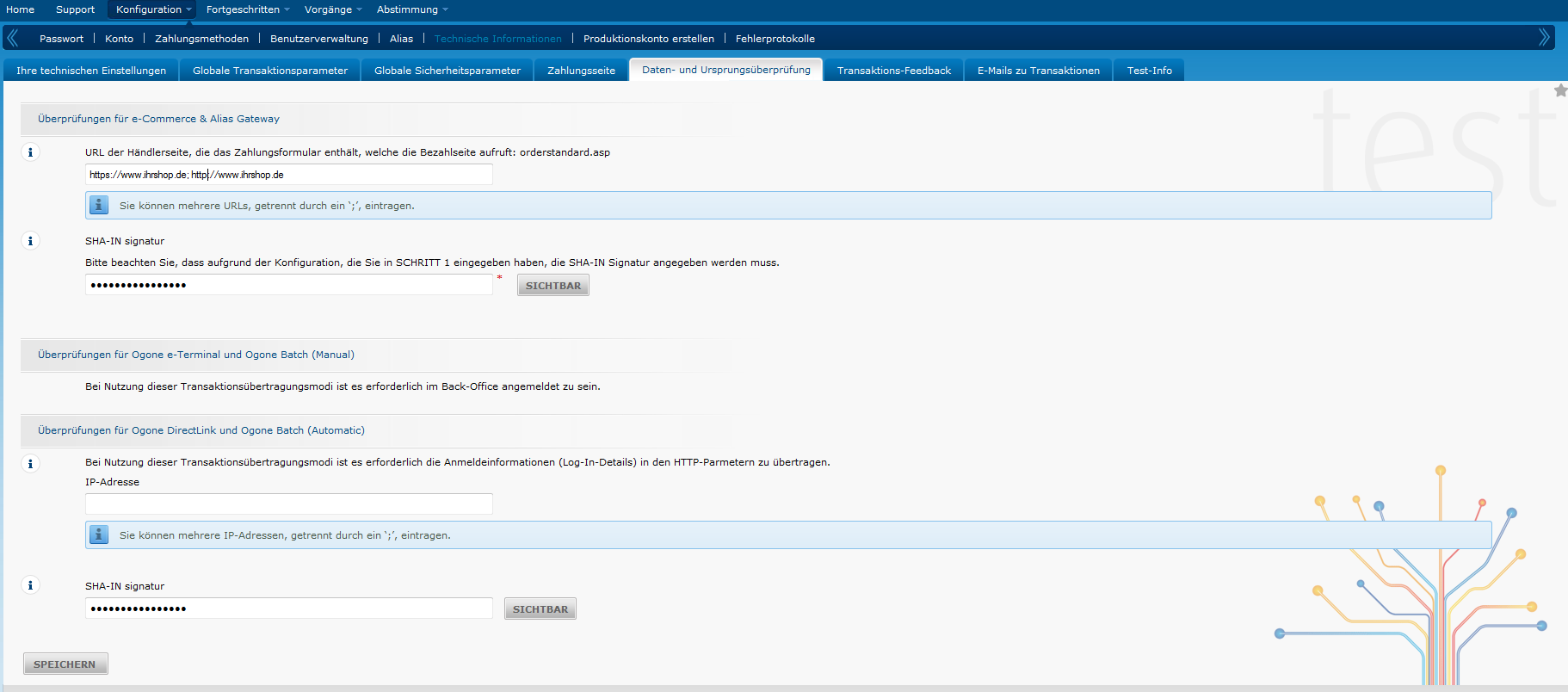
Daten- und Ursprungsüberprüfung¶

Tragen Sie hier die SHA-In Signatur ein, die Sie auch schon im Adminbereich des OXID-Shops eingetragen haben (siehe Konfiguration im Shop Backend). Tragen Sie unter "URL der Händlerseite, ..." ihre Shop-URL ein.
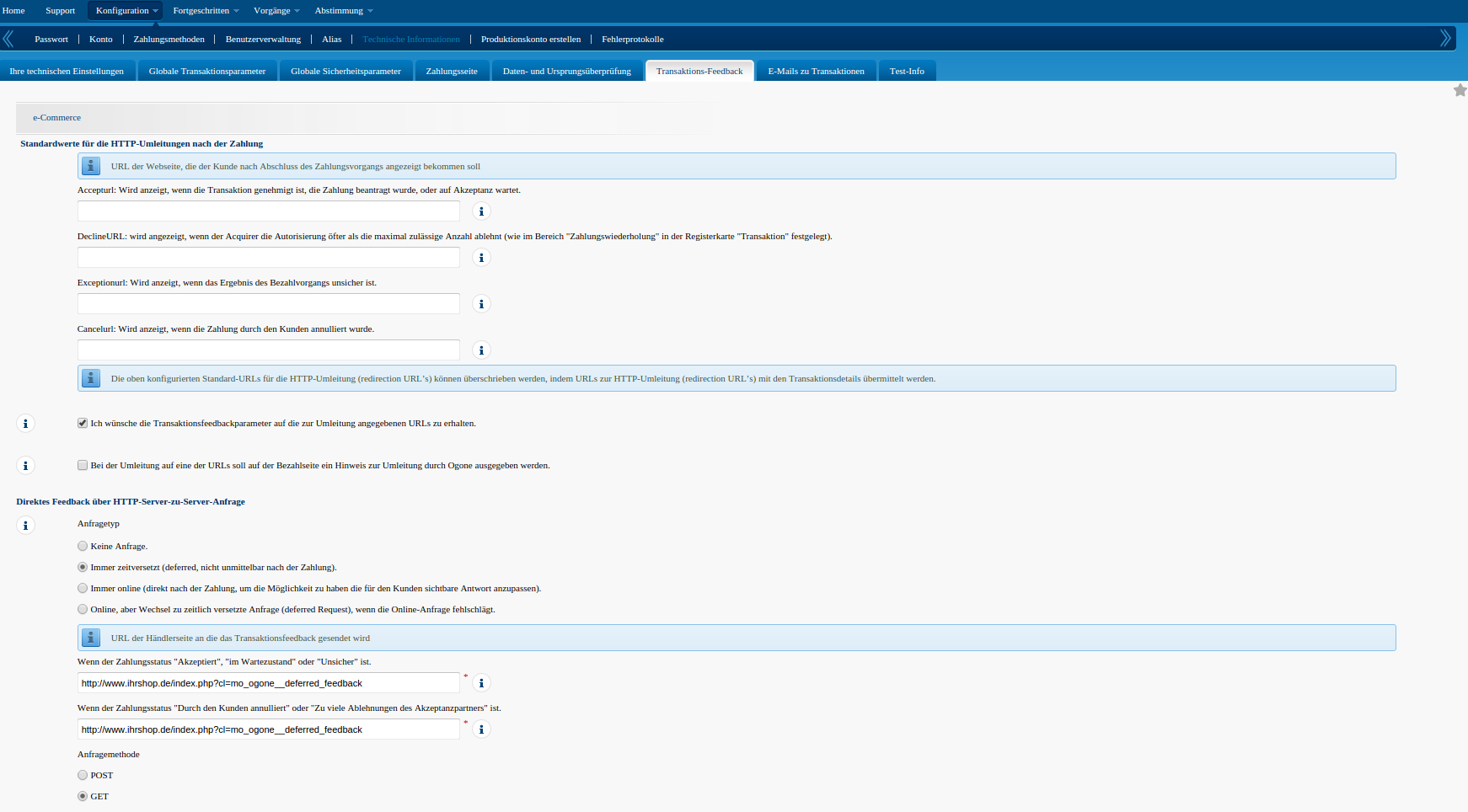
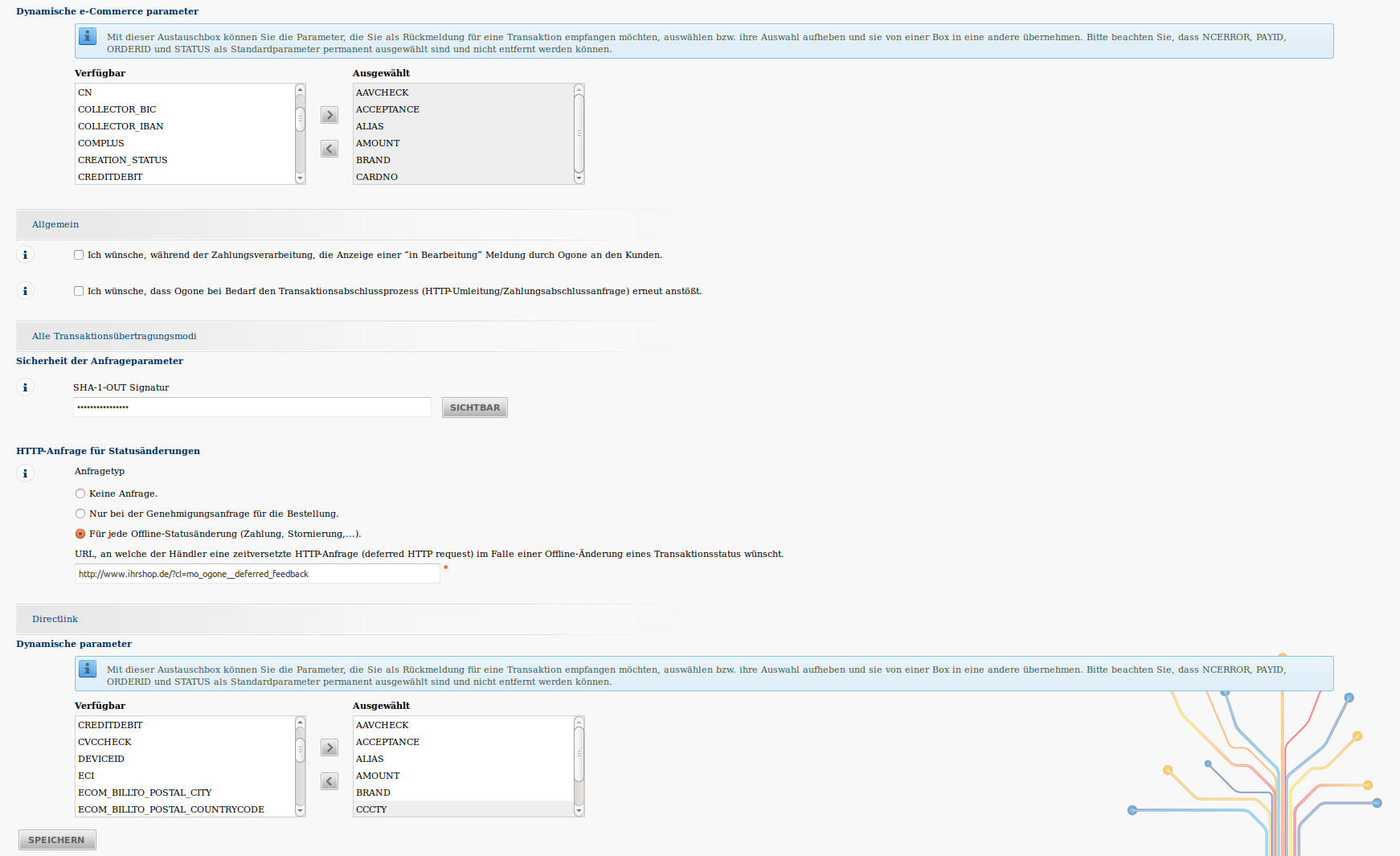
Transaktionsfeedback¶


Tragen Sie bitte in den entsprechenden Feldern wie im Beispiel veranschaulicht die URLs für das Feedback ein. Diese ergeben sich aus ihrer Shop-URL in folgender Form: http://www.ihrshop.de/?cl=mo_ogone__deferred_feedback
Tragen Sie unter SHA-1-IN Signatur den Wert ein, den Sie auch schon im Oxid-Admin-Bereich eingetragen haben (siehe Konfiguration im Shop Backend).
Bei den Parameterlisten "Dynamische e-Commerce parameter" und "DirectLink Dynamische parameter" wählen Sie bitte mindestens folgende Werte aus (manche Werte sind nur in einer der beiden Listen vorhanden):
'AAVCHECK', 'ACCEPTANCE', 'ALIAS', 'AMOUNT', 'BRAND', 'CARDNO', 'CCCTY', 'CN', 'CURRENCY', 'CVCCHECK', 'ECI', 'ED', 'IP', 'IPCTY', 'NCERROR', 'NCERRORPLUS', 'NCSTATUS', 'ORDERID', 'PAYID', 'PM', 'STATUS', 'TRXDATE', 'VC'.
Erweiterte Template Anpassungen¶
Für das Azure Theme werden mehrere Dateien geliefert. Die folgende Tabelle gibt einen Überblick
über die Funktion der einzelnen Dateien:
| Datei | Funktion |
|---|---|
| modules/mo_ogone/views/azure/tpl/page/mo_ogone/dynamic.tpl | Dynamisches Template |
| modules/mo_ogone/views/azure/tpl/page/mo_ogone/payment_form.tpl | Weiterleitungsseite |
| modules/mo_ogone/views/azure/tpl/page/mo_ogone/order_error.tpl | Fehlerseite |
| modules/mo_ogone/views/azure/tpl/page/checkout/ mo_ogone __payment_one_page.tpl | Anzeige Kreditkartenformulare für User ohne Javascript |
| modules/mo_ogone/views/azure/tpl/page/checkout/inc/mo_ogone __payment_creditcard.tpl | Einzelnes Kreditkartenformular |
| modules/mo_ogone/views/azure/tpl/page/checkout/inc/mo_ogone__payment_creditcard_form_fields.tpl | Formularfelder im Kreditkartenformular |
| out/azure/src/css/mo_ogone.css | Ändern Sie hier die Stile für das Dynamic-Template und die Weiterleitungsseite |
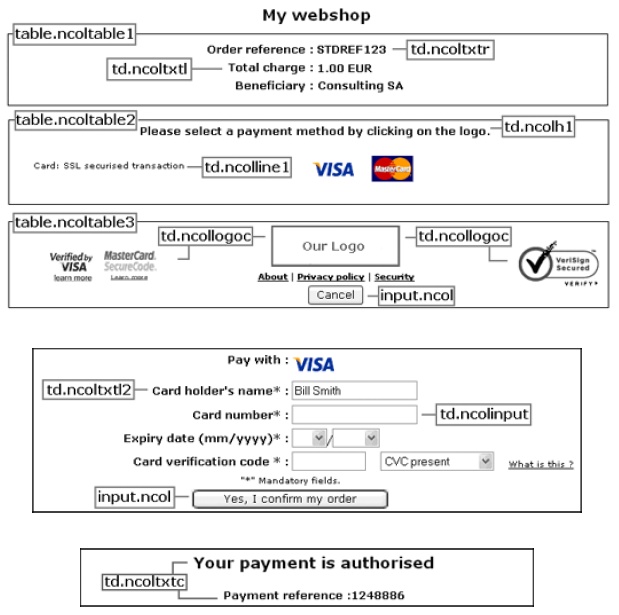
Sie können die Dateien ändern, um sie an Ihr Shop Design anzupassen. Zur Orientierung für die Anpassung des Dynamic Templates und der Weiterleitungsseite dient folgende Grafik:

Updates¶
Bei einem Update müssen Sie wie folgt vorgehen:
1. Legen Sie ein Backup an (wie bei der Installation).
2. Kopieren Sie die neuen Daten in den Shop und überschreiben Sie die existierenden Dateien bei Nachfrage.
3. Beachten Sie die Hinweise aus der Installationsanleitung bei Dateien aus dem Ordner changed_full.
Für Versionen ab 4.6:
4. Prüfen Sie nach dem Kopiervorgang, ob das Modul noch aktiv ist. Deaktivieren Sie das Modul und aktivieren Sie es erneut.
Oder
Für Versionen unter 4.6:
4. Im Bundle ist die Datei mapping.txt enthalten, wo alle Erweiterungen von OXID-Klassen eingetragen sind.
Gleichen Sie die Erweiterungen im Backend unter Stammdaten >> Grundeinstellungen >> System >> Module ab.
5. Leeren Sie den Cache.